PNG is probably one of the most popular and common image formats. This is because it supports transparent backgrounds. This feature makes it easy to use PNG images in different designs. Adobe Illustrator generally uses AI format to save files. This format is great for working on different projects or keeping a copy of your work.
However, when you need to print, share online, or use the image in other programs, you’ll want to save it in a PNG format for broader compatibility. In Adobe Illustrator, saving a file in a PNG format isn’t the same as saving it in the general AI format.
To save a file in a PNG format, you have to export it instead of simply saving it. In this blog, we’ll guide you through the process of how to save Illustrator as PNG.
Table of Contents
ToggleHow Can You Save An Illustrator FIle as A PNG File?
When you want to save a picture like an icon or logo for the web, particularly if it contains a transparent background, then we recommend you save your Adobe Illustrator file as a PNG file. Even if your original file doesn’t have a transparent background, you can effortlessly make it transparent in the Adobe Illustrator software through the Image Trace tool.
For exporting top-quality PNG images from Adobe Illustrator that work well on both high-resolution and standard displays, it’s a good idea to export your file in various sizes. Here, we will discuss 3 simple methods of saving an Adobe Illustrator file as a PNG file.
Method 1: Saving an Adobe Illustrator File As A PNG File Using “Export for Screens”
1st Step
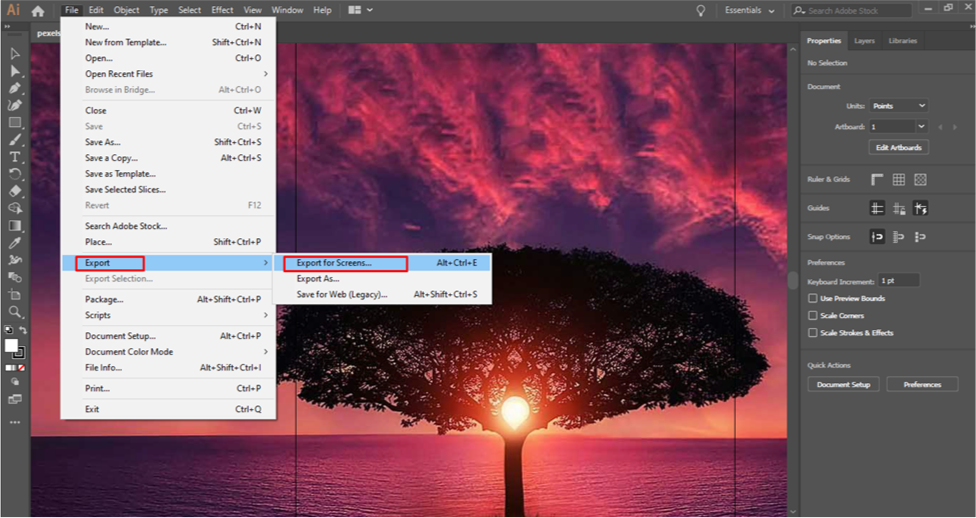
Navigate to the “File” menu, then click on “Export.” Next, choose “Export for Screens” from the options.

2nd Step
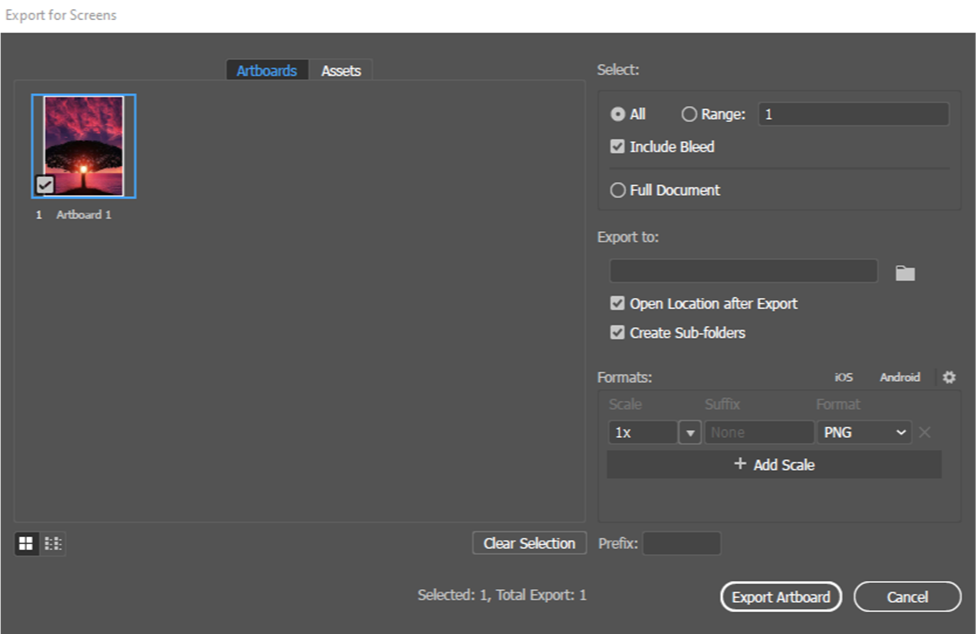
You will see a dialog box with two parts. One part shows all your artboards and the other part contains different export options.

3rd Step
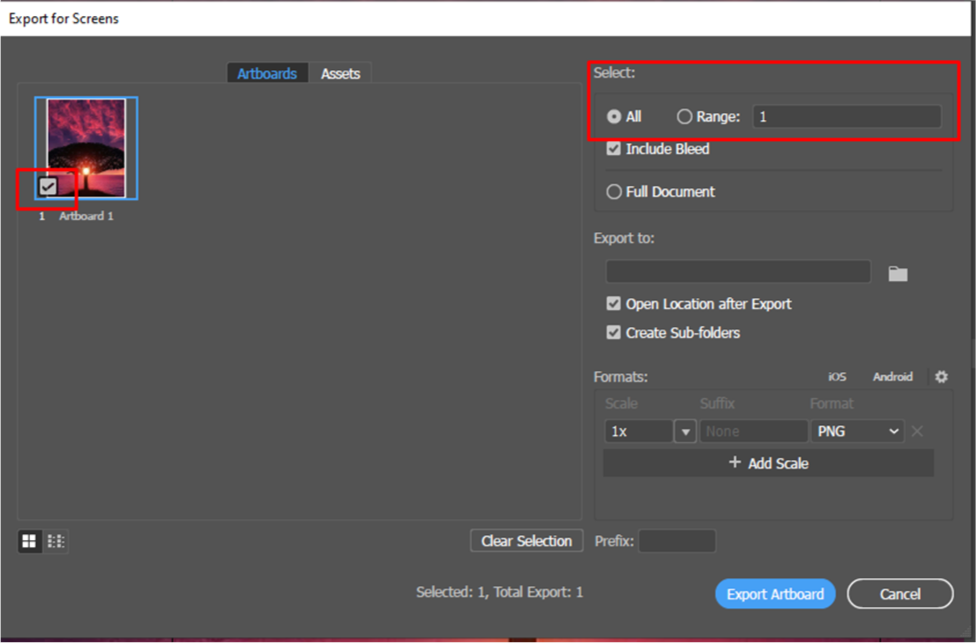
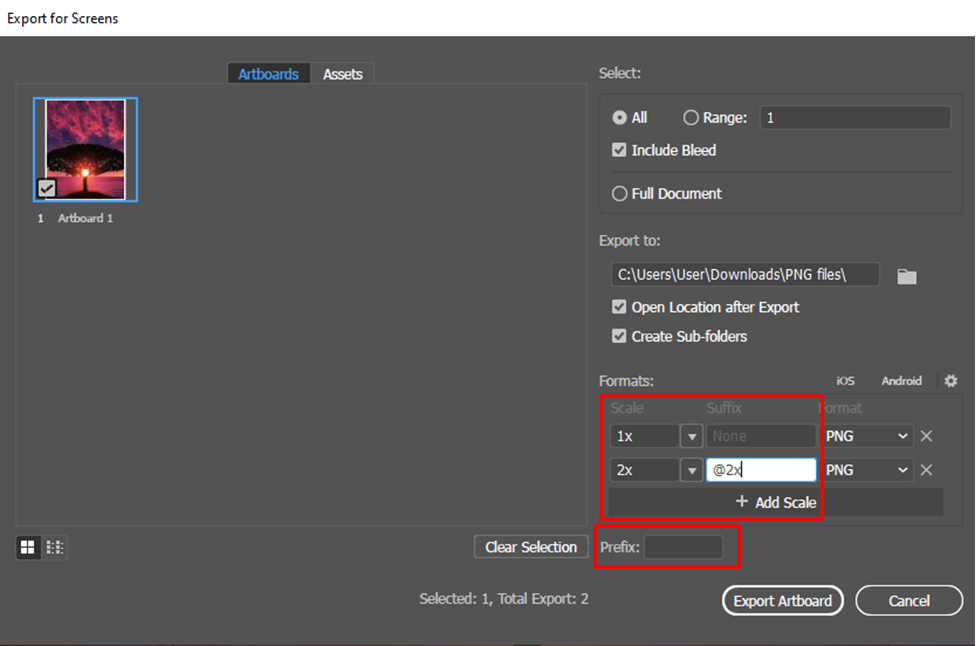
On the left side of the dialog box, select the artboard you like to export. Alternatively, you can use the “Select” menu on the right corner of the dialog box. Just insert the number of the artboard you wish to export. Remember, you can find the artboard numbers by checking the Artboard Panel or using the Artboard Tool. Just select an artboard, and its number will pop up on top of the Artboard Tool.

4th Step
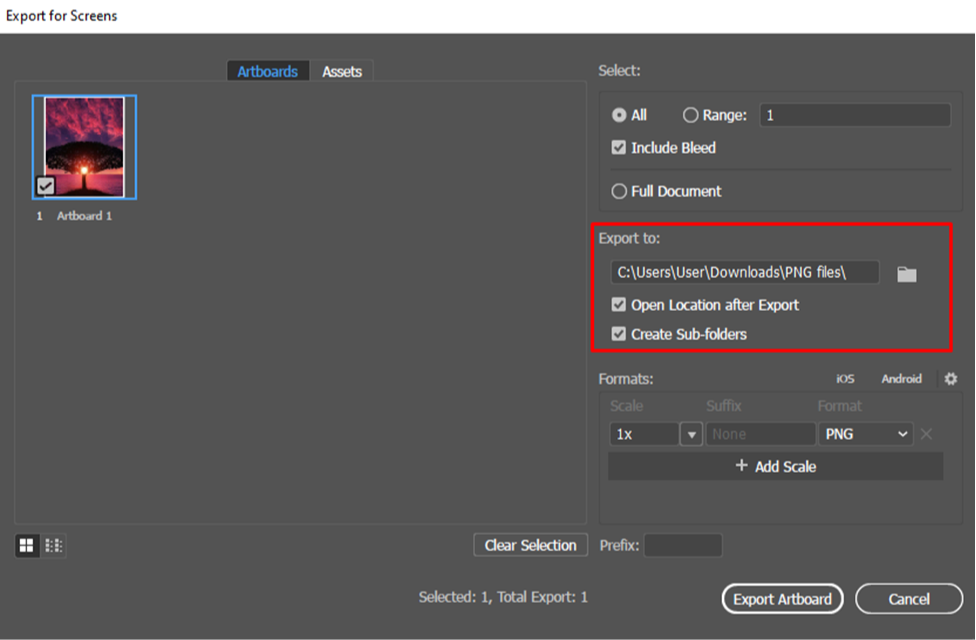
Next, you’ll see the “Export to” option, which tells you where the file will be saved. Pick the location where you would like to save it. You will also notice some checkboxes. You can tick them if you like to save the PNG files in a subfolder and automatically open that folder after exporting your file.

5th Step
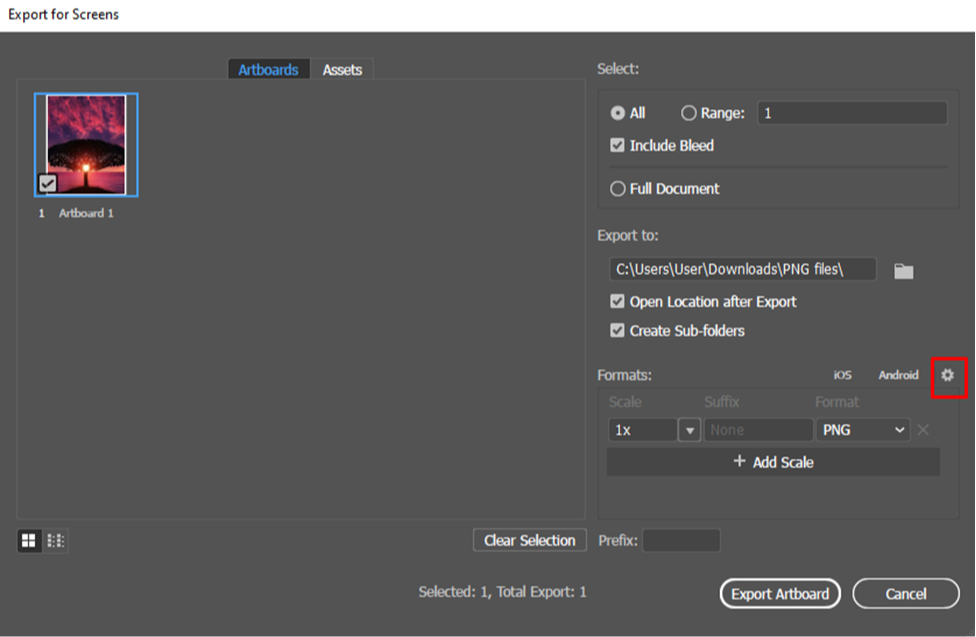
You also have the option to change settings. Simply press the gear icon located in the right corner to access the settings.

6th Step
The scale option decides the picture’s resolution. To add a scale, press “Add Scale”. It will set up settings for another image. Then, adjust the Scale option to choose a new size. For instance, if you pick 2x, the picture will be twice as big in both height and width compared to the original. You can also edit the file’s name using the Prefix and Suffix options.

7th Step
Lastly, select the PNG format using the Format option. When you are done adjusting all the settings, simply click on the Export Artboard button to finish the process.
Method 2: Saving an Adobe Illustrator File As A PNG File Using “Save for Web”
When using the Save for Web (Legacy) option, you can just save one artboard at a time. The full process is given below:
Step 1
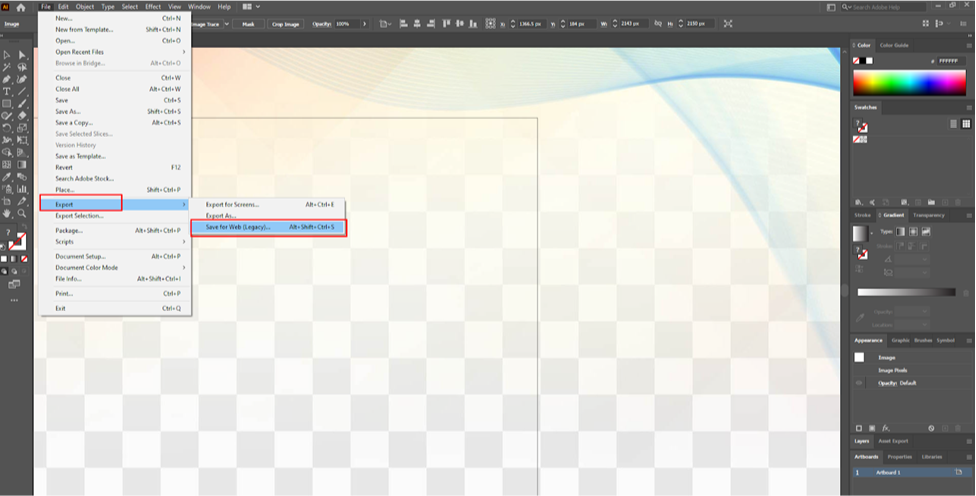
Visit the “File” menu, then click on “Export,” and choose “Save for Web (Legacy).”

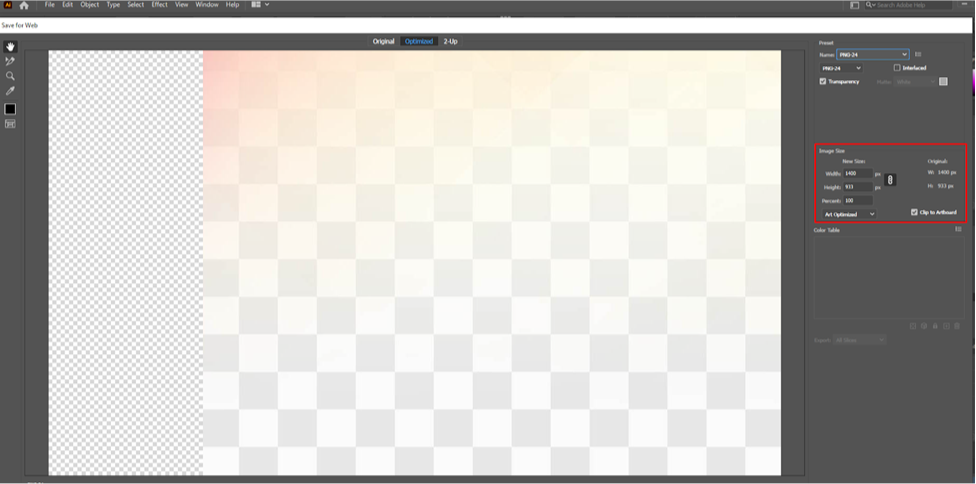
Step 2
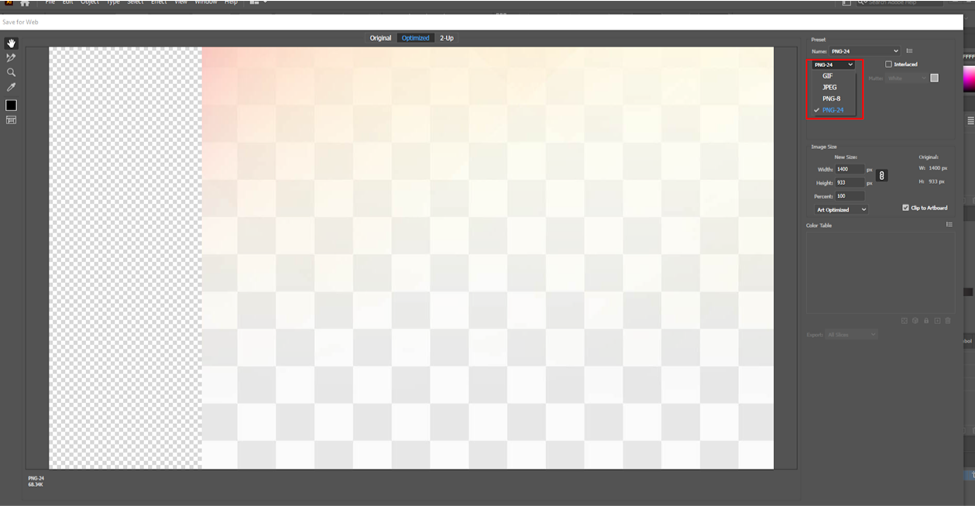
Select the file format PNG-24 from the drop-down menu.

Step 3
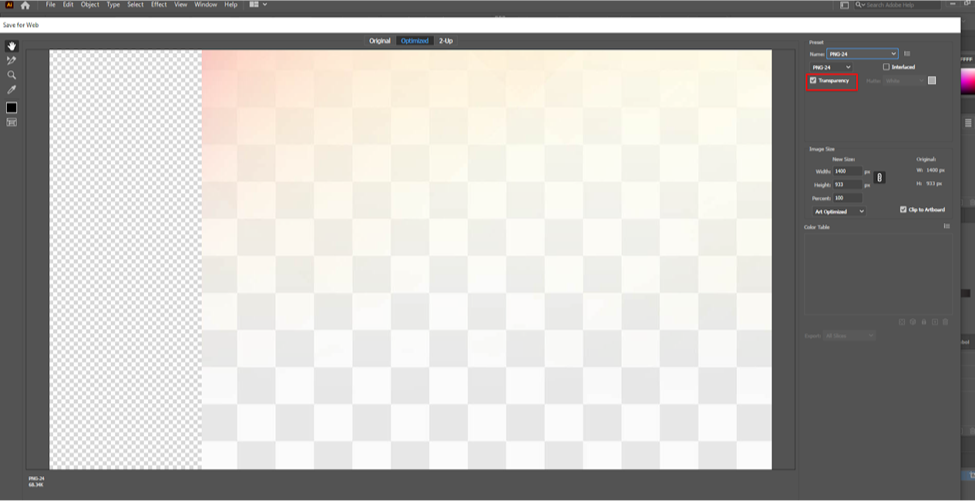
Make sure to tick the Transparency box if you want to export the PNG image with a see-through background.

Step 4
Also, you can change the image size using the Image Size dialog box.

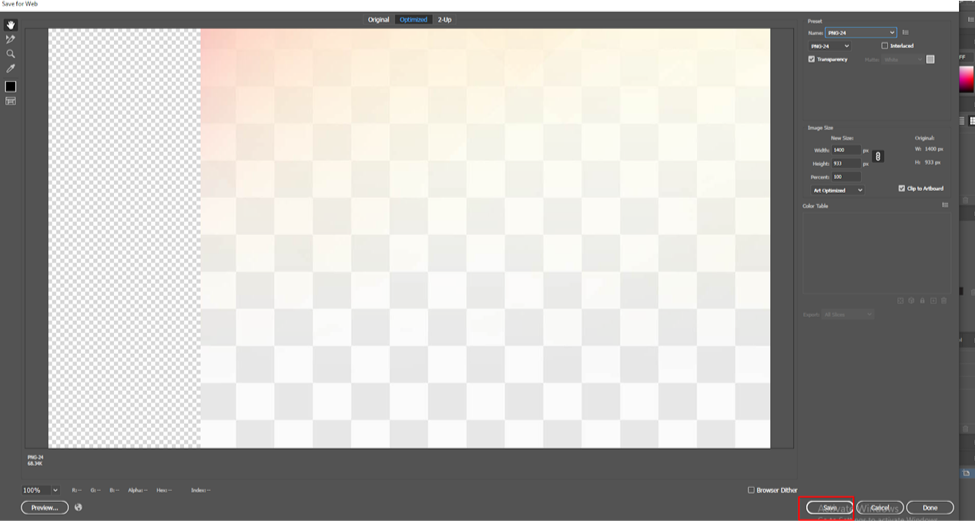
Step 5
After you have finished adjusting the settings, simply press the Save button to select where you want to save your PNG image.

Method 3: Saving An Adobe Illustrator File As A PNG File Using “Export As”
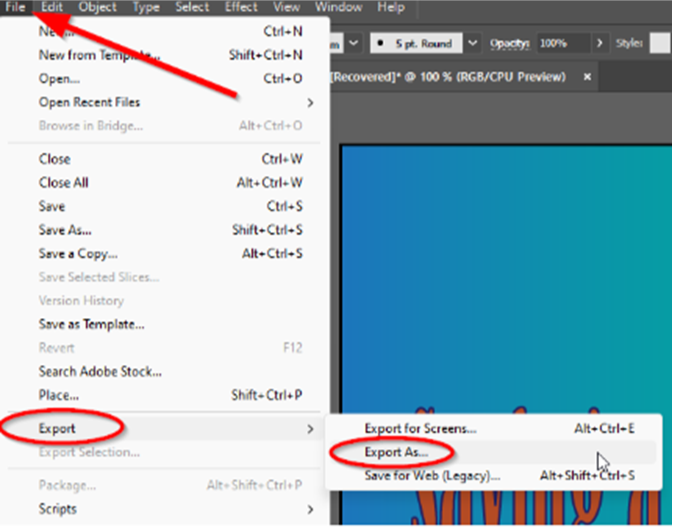
First Step
Navigate to the top menu and click on File. Then, choose Export from the dropdown menu and select Export As.

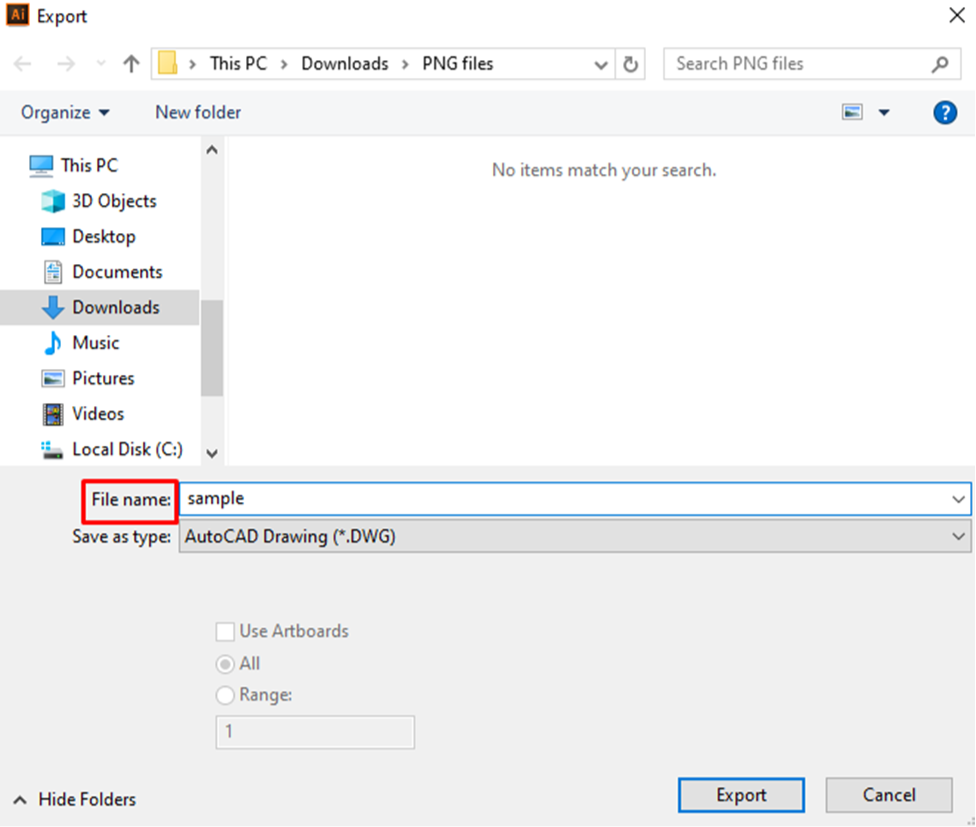
Second Step
Type the name of the file into the “File Name” box.

Third Step
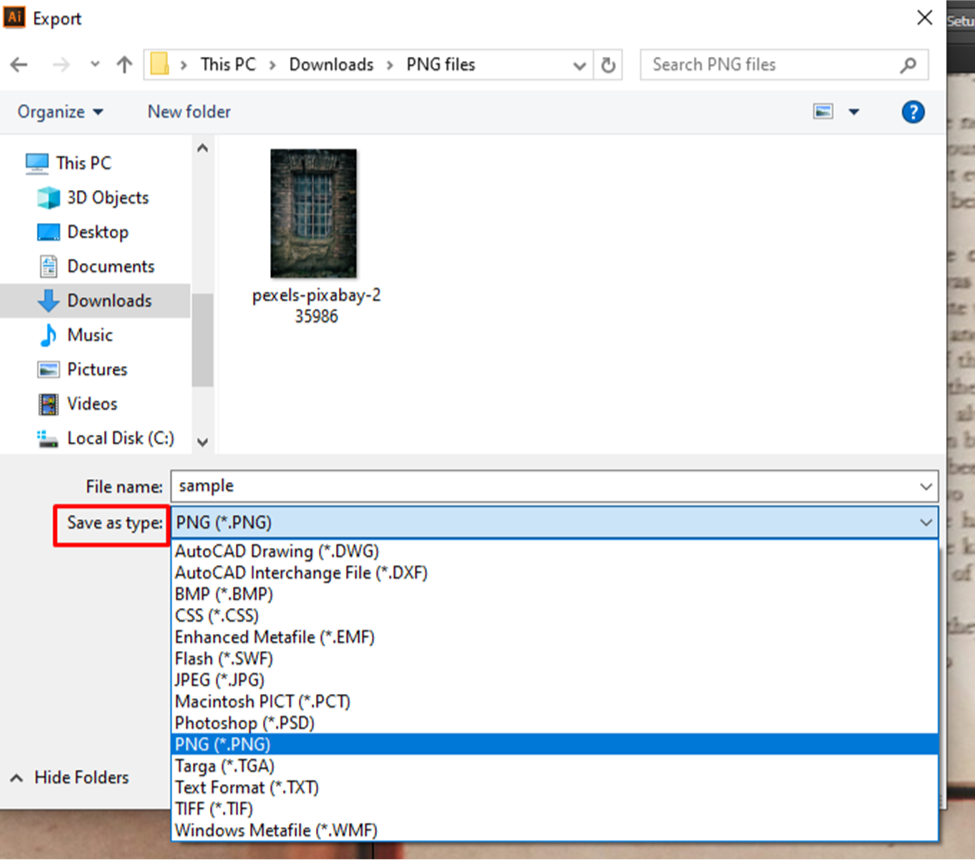
Choose PNG from the dropdown menu labeled Save as type.

Fourth Step
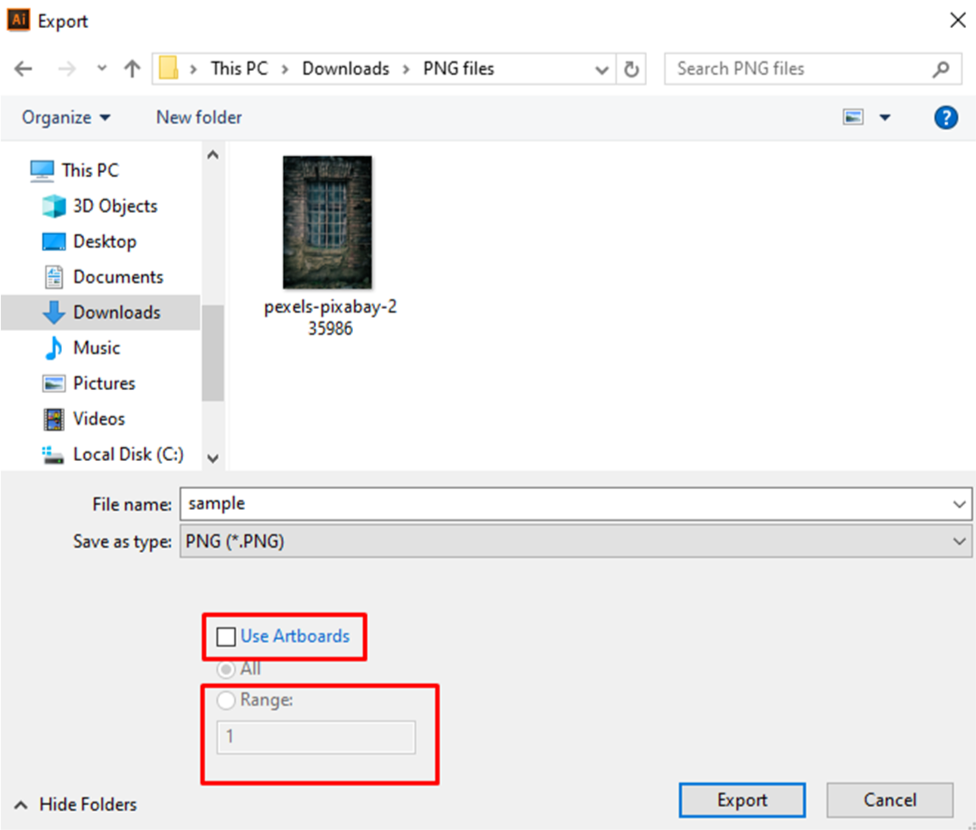
Check the box labeled Use Artboard. If you only need to save a specific artboard, enter its number. Otherwise, you can opt to select all artboards or select a range of particular artboards. For instance, if you like to save artboards 3, 4, and 5 as PNG files, enter 3-5 in the Range box.

Fifth Step
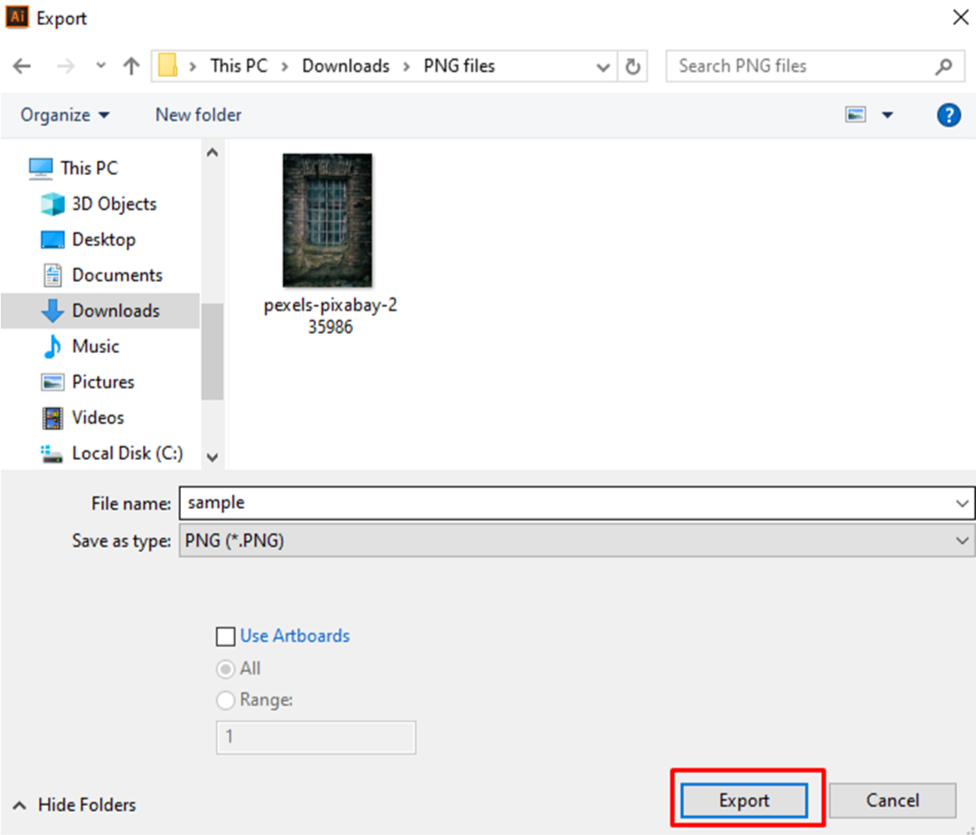
Finally, press the Export button. This action will bring up the PNG Options window.

Sixth Step
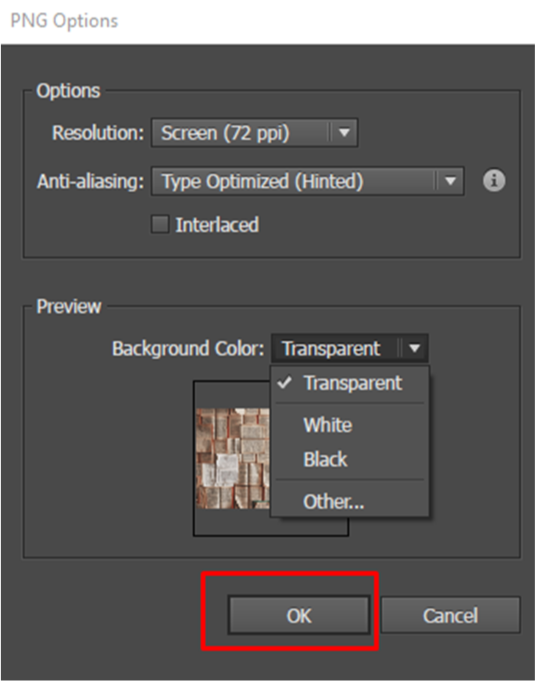
If you want your PNG file to have a transparent background, make sure to choose Transparent from the menu labeled Background Color. After that, simply press OK to export your Illustrator file as a PNG file.

Final Thoughts
While it is best to stick with the AI format while working in Adobe Illustrator, you’ll need to convert your files to other formats for online use or to use with different design applications. Luckily, Adobe Illustrator makes it simple to preserve quality while saving Adobe Illustrator files as PNG files. Even if someone doesn’t have Illustrator, there are plenty of apps available to open AI files.
We hope this article has guided you in learning how to save Illustrator as PNG and resolving your image-saving concerns. Now, you can effortlessly save your Adobe Illustrator files as PNG files using the methods mentioned above. Make sure that you use these methods in your future projects.